(자동화) 극작가 vs 사이프러스 vs 인형극 도서관 비교 .feat 누가 가장 강한가?
1. 소개
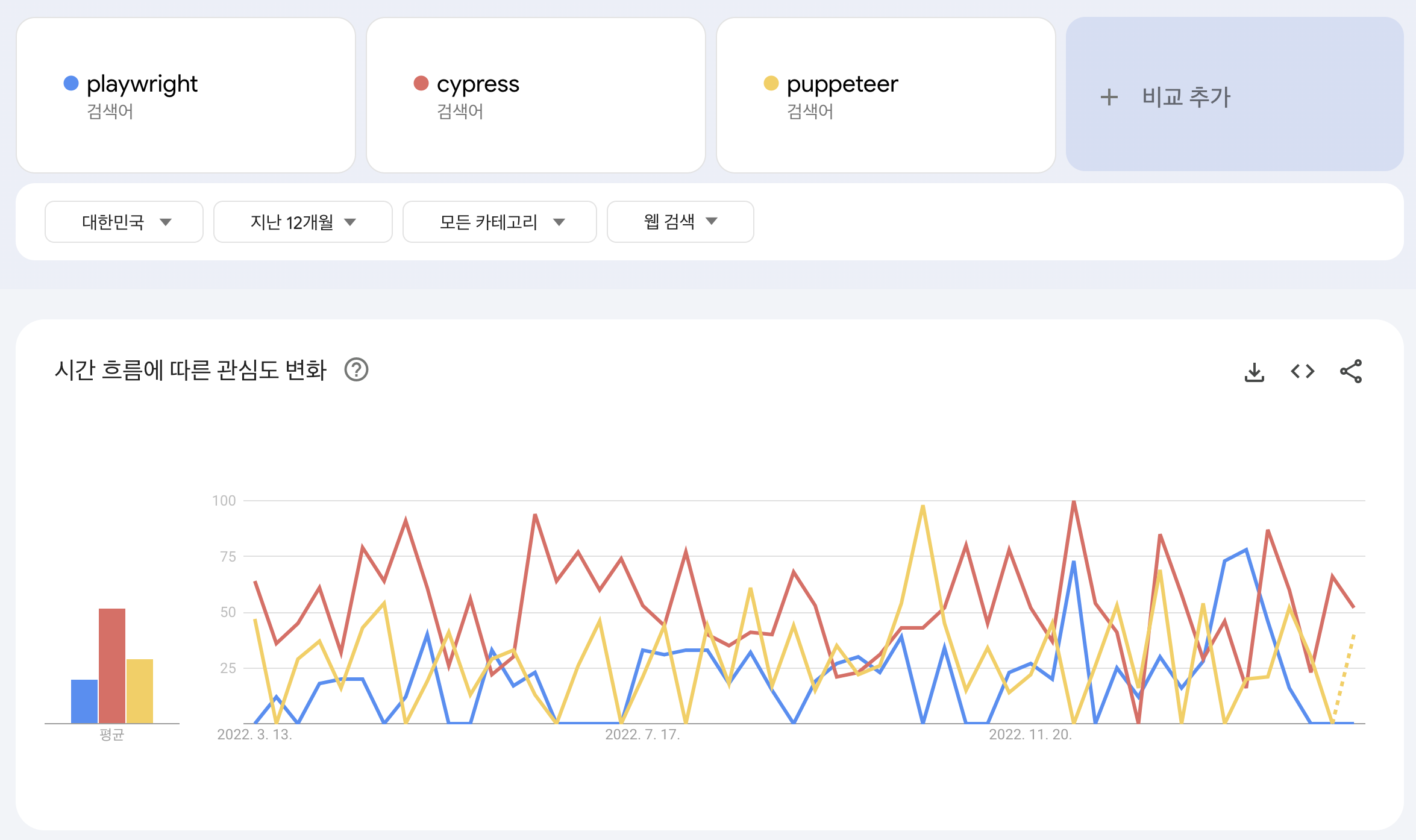
Playwright, Cypress 및 Puppeteer는 모두 웹 애플리케이션 자동화에 널리 사용되는 테스트 프레임워크입니다.
이러한 각 프레임워크에는 고유한 기능이 있어 다양한 유형의 테스트 시나리오에 적합합니다.
다음은 세 가지 프레임워크를 간단히 비교한 것입니다.
2. 극작가
Playwright는 웹 애플리케이션을 자동으로 테스트하는 데 사용할 수 있는 오픈 소스 Node.js 라이브러리입니다.
이 라이브러리는 Chromium, Firefox 및 Safari를 포함한 크로스 브라우저 테스트를 지원하며 병렬 테스트 실행을 허용하는 내장 테스트 러너가 있습니다.
Playwright는 또한 비디오 녹화, 네트워크 차단, 자동 대기 등과 같은 기능을 제공하여 종단 간 테스트를 위한 강력한 도구입니다.
Playwright는 Jest, Mocha 및 Jasmine과 같은 널리 사용되는 테스트 프레임워크와 원활하게 작동하도록 설계되었습니다.
3. 사이프러스
Cypress는 최신 웹 애플리케이션용으로 구축된 종단 간 테스트 프레임워크입니다.
개발자가 테스트를 빠르게 작성하고 실행할 수 있도록 빠르고 안정적이며 사용하기 쉬운 테스트 기능을 제공합니다.
Cypress는 브라우저에서 직접 실행되며 손쉬운 실시간 디버깅 및 재로딩을 허용하는 고유한 아키텍처를 사용합니다.
또한 Cypress는 DOM, 네트워크 요청 및 브라우저 이벤트와 쉽게 상호 작용할 수 있는 광범위한 API를 제공합니다.
그러나 Cypress는 Chromium 기반 브라우저만 지원합니다.
4. 인형극
Puppeteer는 헤드리스 Chrome 또는 Chromium 브라우저를 제어하기 위한 고급 API를 제공하는 Node.js 라이브러리입니다.
자동화된 테스트, 웹 스크래핑, PDF 및 웹 페이지 스크린샷 생성이 가능합니다.
Puppeteer는 웹 페이지 데이터 스크래핑이 필요한 고급 브라우저 상호 작용 또는 시나리오를 테스트하는 데 유용합니다.
그러나 Puppeteer는 Cypress나 Playwright와 같은 완전한 테스트 프레임워크가 아니므로 개발자가 자체 테스트 러너를 작성해야 합니다.
5. 결론
요약하면 Playwright, Cypress 및 Puppeteer는 모두 웹 애플리케이션 테스트를 자동화하는 강력한 도구입니다.
Playwright는 크로스 브라우저 테스트, 병렬 테스트 실행 및 내장형 테스트 러너를 제공하며 Cypress의 고유한 아키텍처는 빠르고 안정적인 테스트를 가능하게 합니다.
Puppeteer는 고급 브라우저 상호 작용 및 웹 페이지 데이터 스크래핑에 적합합니다.
개발자는 테스트 요구 사항과 기본 설정에 따라 가장 적합한 도구를 선택할 수 있습니다.
회사에서 싸이프레스를 처음 배우는데 생각보다 배우고 싶지 않아서 미뤘는데 제가 참여했던 프로젝트는 광범위한 프로젝트였습니다.
, 그래서 지금 해야겠다고 생각해서 공부하던 사이프러스를 버리고 퍼펫티어로 바꿨습니다.
신세계를 맛본 것 같아요. 그러다 극작 공부를 하다가 뒤도 돌아보지 않고 인형극을 포기했다.
몇 가지 이유가 있었는데 다음 기사에서 설명하겠습니다.
2023.03.12 – (개발, 프로그래밍하고 싶나요?/자동화, 극작가, 인형극) – (nodejs)(극작가) (첫걸음) 극작가 생활자동화를 향한 첫걸음
(nodejs)(극작가)(첫걸음) 극작가 생활 자동화를 위한 첫걸음
(nodejs)(극작가)(첫걸음) 극작가의 삶을 자동화하기 위한 첫걸음 1. nodejs란? Node.js는 Google Chrome의 V8 JavaScript 엔진을 기반으로 하는 JavaScript 런타임 환경입니다.
Node.js는 서버 측 애플리케이션을 개발합니다.
codehive.kr