
“UX 라이팅은 한국에서도 당연히 핫 이슈입니다.
실리콘 밸리는 2017년부터 많은 실무자/연구자들에게 UX 조명을 도입했고, 한국은 상대적으로 늦게 주목받고 있습니다.
“UX 조명”이라는 용어
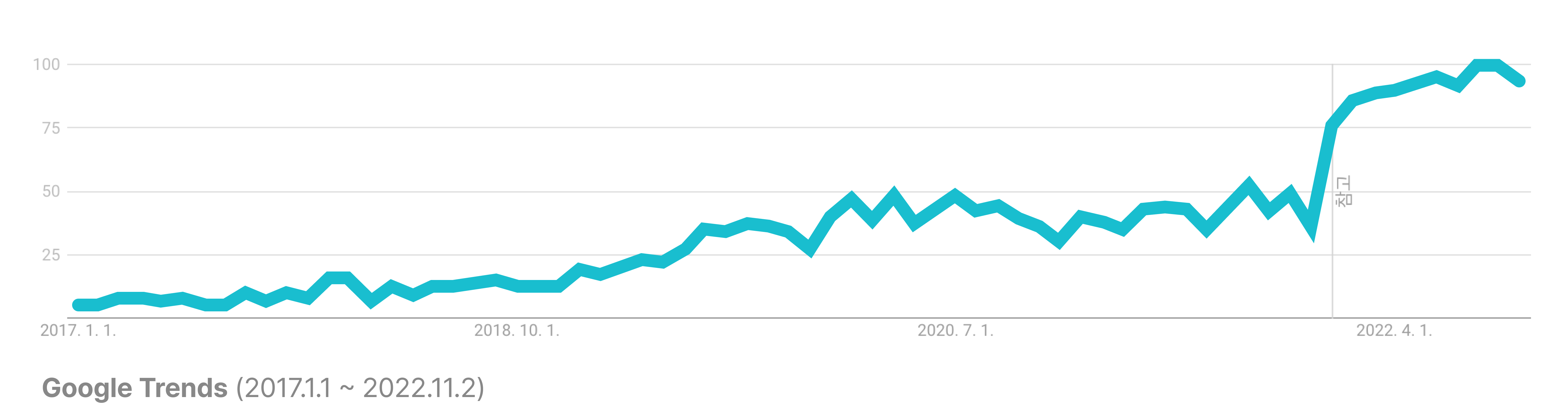
2017년 대중 인식

UX 조명의 진정한 의미는 무엇입니까? “사용자 경험 쓰기” 사용자 경험을 위한 글쓰기(즉, 독자를 위한 글쓰기)는 과거에 강조되었던 글쓰기 기법 중 하나입니다. Google I/O ’17 프레젠테이션 동영상 “단어가 제품을 돋보이게 만드는 방법”밝혀졌다 Kinneret Yifrah의 현미경업계에 게시 및 발표, 사실 예전부터 디지털 환경에서 사용자 친화적인 글쓰기에 대한 이야기가 있었습니다.
Windows 2000 출시 직전에 Microsoft는 UI 텍스트 작성자 자리를 고용하여 고객 대면 제품을 개발하기 시작했습니다. Janice Redish는 1985년에 Janis & Associates를 설립하고 콘텐츠 디자인, 사용성 테스트 및 쉬운 작성 프로젝트를 이끌었습니다. 국내에서도 네이버가 2013년 책(Web Planners Need to Know About Writing Services)을 출간해 UI 텍스트 활용 노하우를 공유했다.
이처럼 과거부터 사용자 친화적인 글이 언급됐다. 절대 새로운 개념이 아닙니다. 하지만 “UX 라이팅”이라는 단어는 비교적 생소한 단어이기 때문에 유사한 단어들과 어떻게 구별해야 할지 아직 명확하지 않습니다. 그들은 함께 언급되거나 상호 교환적으로 사용됩니다.

그래서 이 글을 통해
언급된 단어들을 서로 비교하여 UX 라이팅의 개념을 구체화해 봅시다.
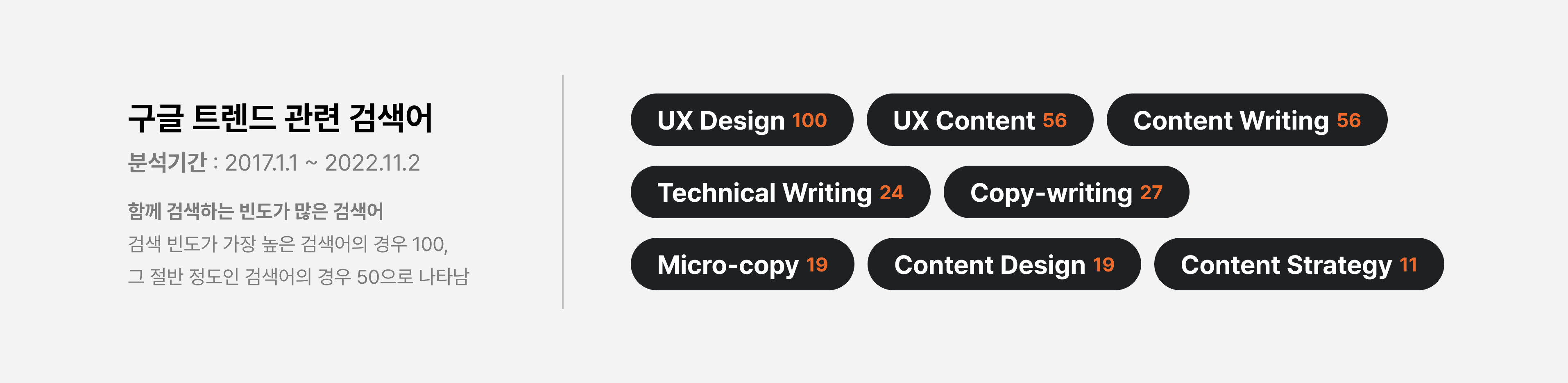
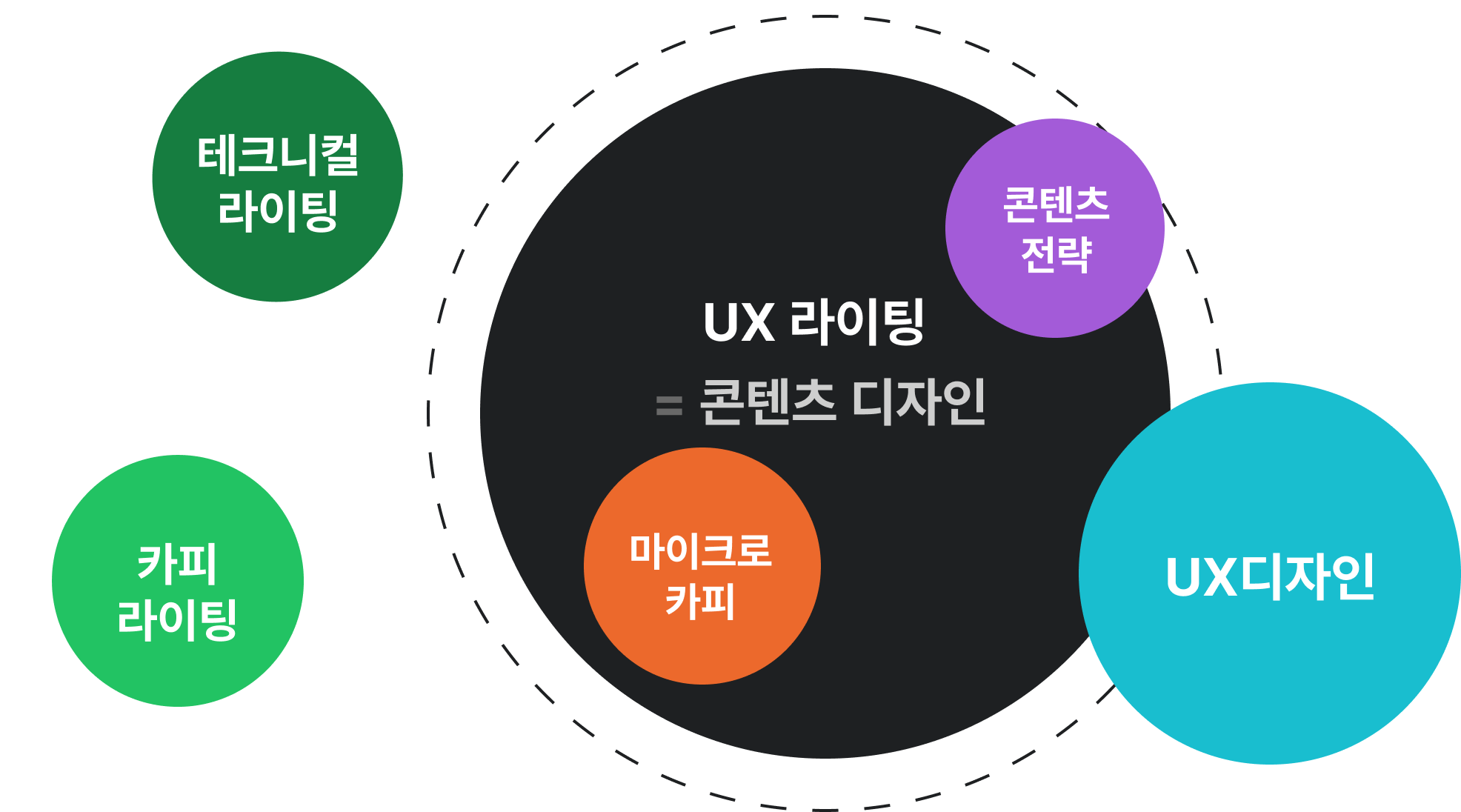
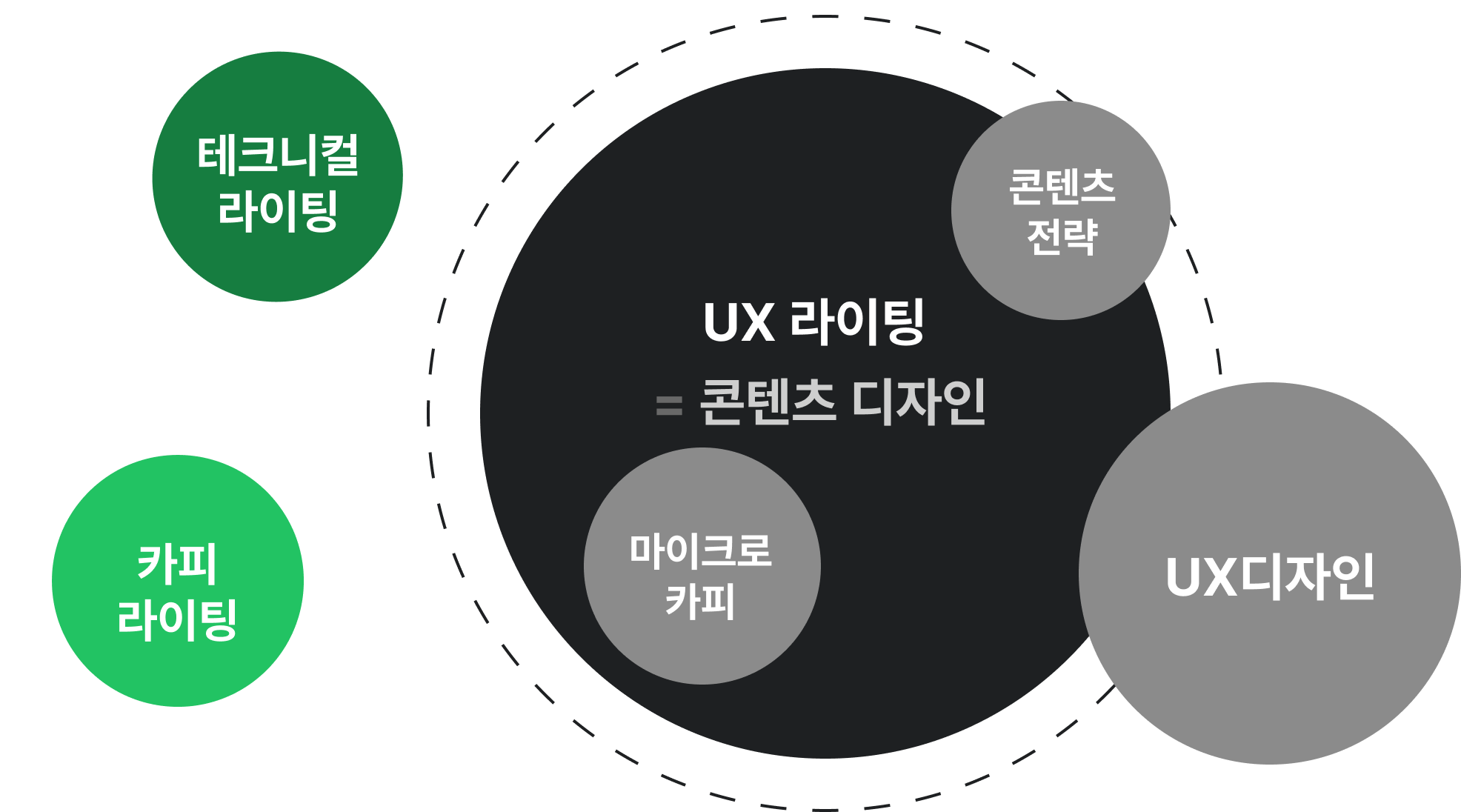
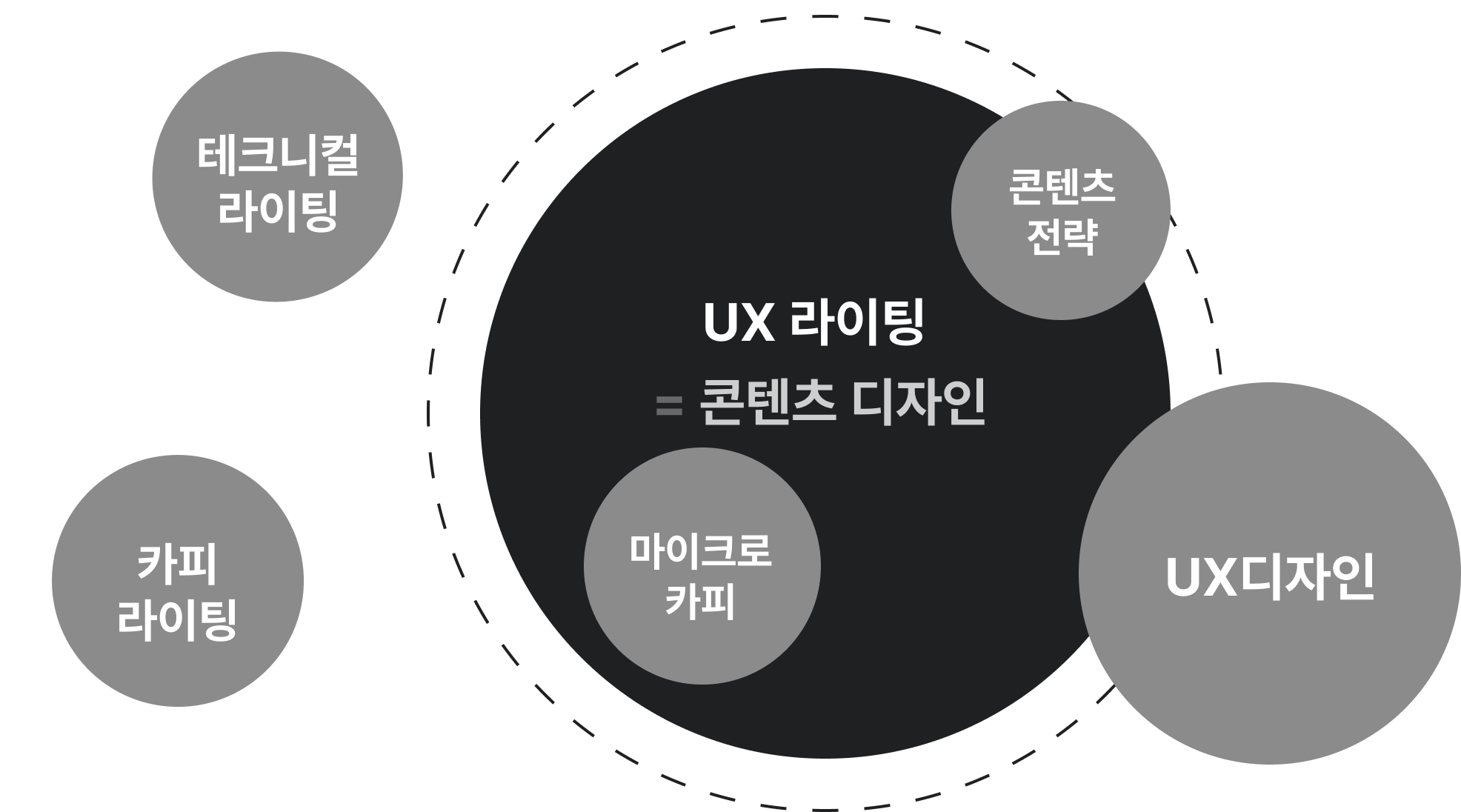
Google Trends는 UX 조명과 혼용되거나 언급되는 “단어”를 검토하고 단어 비교를 통해 UX 조명의 개념을 구현합니다.

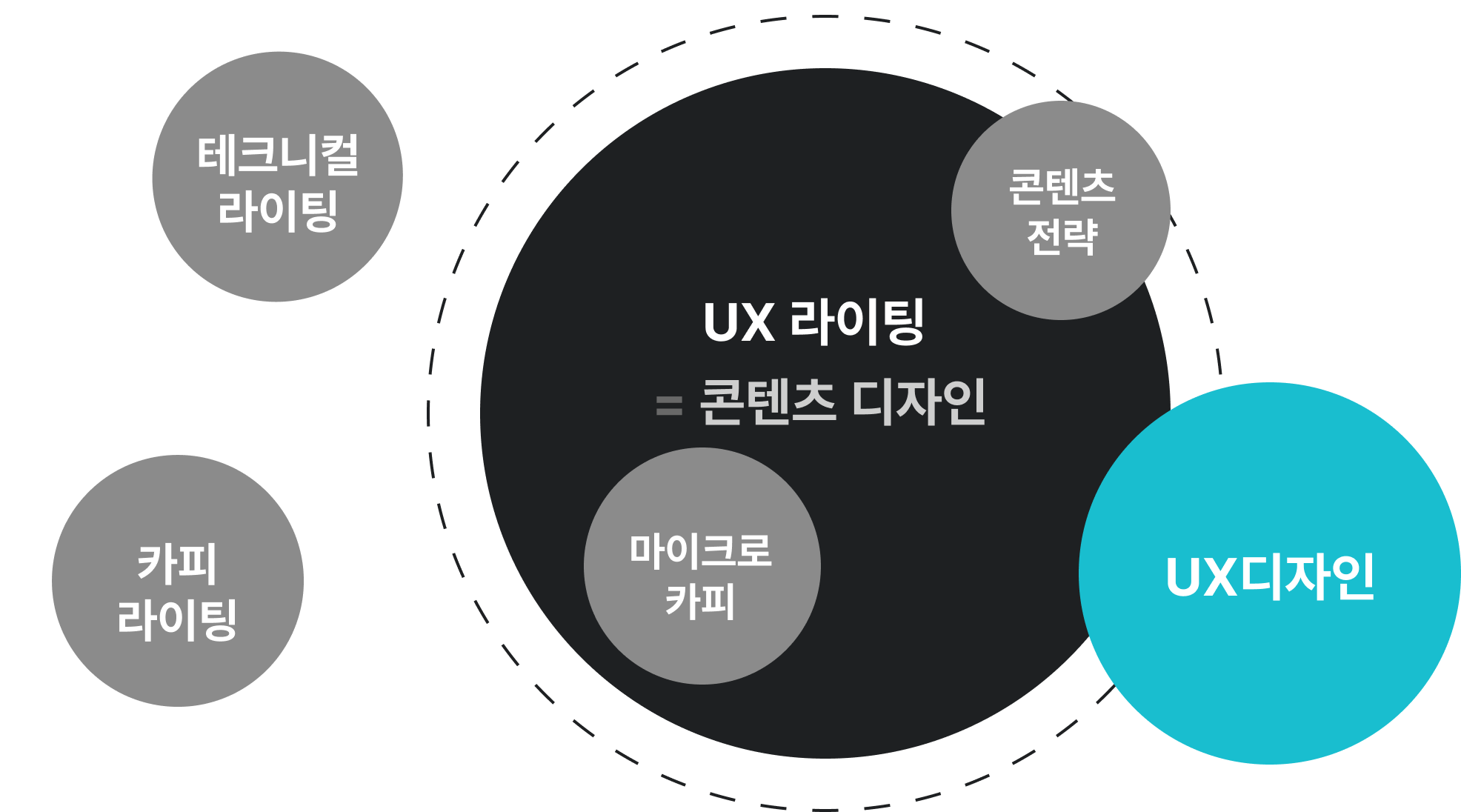
자주찾는 검색어들을 모아서 묶으면 현미경 사용(축소 복사), 콘텐츠 전략(콘텐츠 전략), 기술 조명(테크니컬 라이팅), 광고 문안(광고 문구), 콘텐츠 디자인(콘텐츠 디자인), UX 디자인(UX 디자인) 등.

? 기술 조명수업 광고 문안UX 조명 및 다른.
? UX 조명수업 콘텐츠 디자인은 똑같은 것.
? UX 디자인UX 조명 및 유사한 부품을 가지고 있거나 포함하고 있습니다.
? 현미경 사용그리고 콘텐츠 전략은 UX 조명에 포함
? 테크니컬 라이팅과 카피라이팅은 UX 라이팅과 다릅니다.


읽는 목적, 사용하는 단어의 속성 면에서 완전히 다릅니다.
| UX 조명 (UX 문자) |
광고 문안 (광고 문구) |
기술 조명 (기술 문서 작성) |
| 제품에 들어가는 사용자 | 제품을 경험한 적이 없는 고객에게 다가가십시오. | 제품을 구매하신 고객님 |
| 서비스를 이해하기 쉽고 자연스럽게 사용할 수 있도록 작성 | – 구매를 유도하기 위해 제작 – 매력적인 패키징 조명 |
제품을 쉽게 사용하거나 문제를 해결할 수 있도록 도와주는 가이드 |
| 간단한 단어로 특정 사항을 표현 | 매력적이고 멋진 단어를 사용하여 설득(또는 유혹) | 제품의 기술적 특성에 대해 알려줍니다. 또는 설명을 위한 단어 사용 |
광고 문안사용/구매를 유도하고 제품을 처음 사용하는 고객을 대상으로 하는 설득력 있는 텍스트입니다. 매력적이고 주목할만한 단어를 사용하여 대상을 유인하는 데 탁월합니다. 기술 조명이미 제품을 구매한 고객이 쉽게 제품을 사용하고 문제가 생겼을 때 해결할 수 있도록 안내하기 위해 작성되었습니다. 관련 기술 용어는 때때로 제품의 기술적 속성을 설명하는 데 사용됩니다.
이들에 비해 UX 조명은 제품에 들어가는 사용자목표 상품을 쉽게 이해하고 원하는 조치를 취할 수 있도록 글을 작성하기 위해오전. 카피라이팅에서는 각 광고가 서로의 성능에 영향을 미치지 않지만 UX 라이팅에서는 각 화면이 서로 영향을 미칩니다. 따라서 UX 조명을 작성할 때 탭 바, 버튼 등 디지털 구성 요소에 대한 이해를 바탕으로 유기적인 경험을 디자인해야 합니다. 또한 화면 간의 일관성을 유지하는 것도 중요합니다. 유기적으로 연결된 경험에서 사용자가 다른 어조나 단어를 사용할 때 혼란을 느끼기 쉽기 때문이다. 서비스를 이해하기 쉽고 사용자 친화적으로 만드는 단어를 선택하는 것도 중요합니다. 화려한 단어가 아닌 사용자 그룹이 이해할 수 있고 서비스의 성격을 표현할 수 있는 단순한 단어를 사용해야 합니다.
원천
– 김강령. (2021). UX 조명이란 무엇입니까? 편찬(한기호), 기획회의 540호: 새로운 글쓰기의 탄생(pp.44-47). 한국출판마케팅연구원.
– 정지현. (2023). UX 라이팅을 위한 프로세스 및 워크숍 도구 개발에 관한 연구. 국내 석사논문 서울여자대학교 일반대학원. 서울.
– https://morphos.is/blog/the-difference-between-ux-writing-content-writing-copywriting
? UX 조명과 콘텐츠 디자인은 동일합니다.


목표, 목적, 사용된 단어의 특성도 마찬가지입니다.
콘텐츠 디자인은 “UX조명”이라는 단어가 나오기 전 영국 정부의 웹사이트 콘텐츠 작업을 이끈 Sarah Winters가 만든 것으로, 텍스트가 많은 웹사이트를 보다 사용자 친화적으로 만드는 데 필요한 전략과 콘텐츠를 계획하고 작성하는 작업을 말합니다.
콘텐츠 디자이너 우리는 단어를 쓰는 것뿐만 아니라 콘텐츠, UX 흐름, UI 레이아웃 및 형식으로 사용자 경험을 디자인합니다. 재니스 로티쉬(콘텐츠 UX 디자인)는 사용자가 필요한 정보를 빠르게 찾을 수 있도록 불필요한 단어를 제거하고 최소한의 간단한 언어로 텍스트를 작성해야 한다고 강조했습니다. 읽는 대상과 목적, 방법은 모두 같다.
콘텐츠 UX 디자인 – YES24
귀하의 웹사이트는 정보를 효과적으로 전달합니까, 고객에게 더 많은 정보를 제공하기 위해 심도 있는 콘텐츠를 작성합니까, 아니면 더 많은 관심을 끌기 위해 여기 저기 눈길을 끄는 이미지를 사용합니까?
www.yes24.com
최근 페이스북, 쇼피파이, 드롭박스 등의 기업에서 UX 작가라는 직함을 콘텐츠 디자이너로 바꾸고 있다. 이는 UX 라이팅이 단순한 텍스트 작성이 아니라 인터페이스 디자인의 일부이며 디자인 팀에 속한다는 점을 강조하기 위한 것입니다. 엄밀히 말하자면 UX 작성자는 사용자 경험과 관련된 다양한 유형의 콘텐츠를 처리해야 합니다. 블로그 게시물, 제품 설명, 회사 소개, 안내 및 공지사항, 각종 안내 등이 있으며 콘텐츠 전략과 언어 및 톤 가이드에 따라 작성해야 하며 각 고객 접점의 차이를 이해하고 계획할 수 있어야 합니다. 그에 따라 내용.
? UX 디자인UX 조명 및 유사한 부품을 가지고 있거나 포함하고 있습니다.


글을 읽는 목적, 목적은 같지만 표현하는 방식에 차이가 있습니다.
| UX 조명 (UX 문자) |
UX 디자인 (UX 디자인) |
| – 사용자 인터페이스 내에서 텍스트 및 콘텐츠 쓰기 – 콘텐츠, 흐름, 레이아웃 및 형식을 통해 사용자 경험 형성 |
제품 레이아웃, 인터페이스에 초점 |
| – 콘텐츠 기획 및 집필 – 디자인 도구에서 텍스트 생성 및 레이아웃, 흐름 디자인 |
와이어프레임, 프로토타입 |
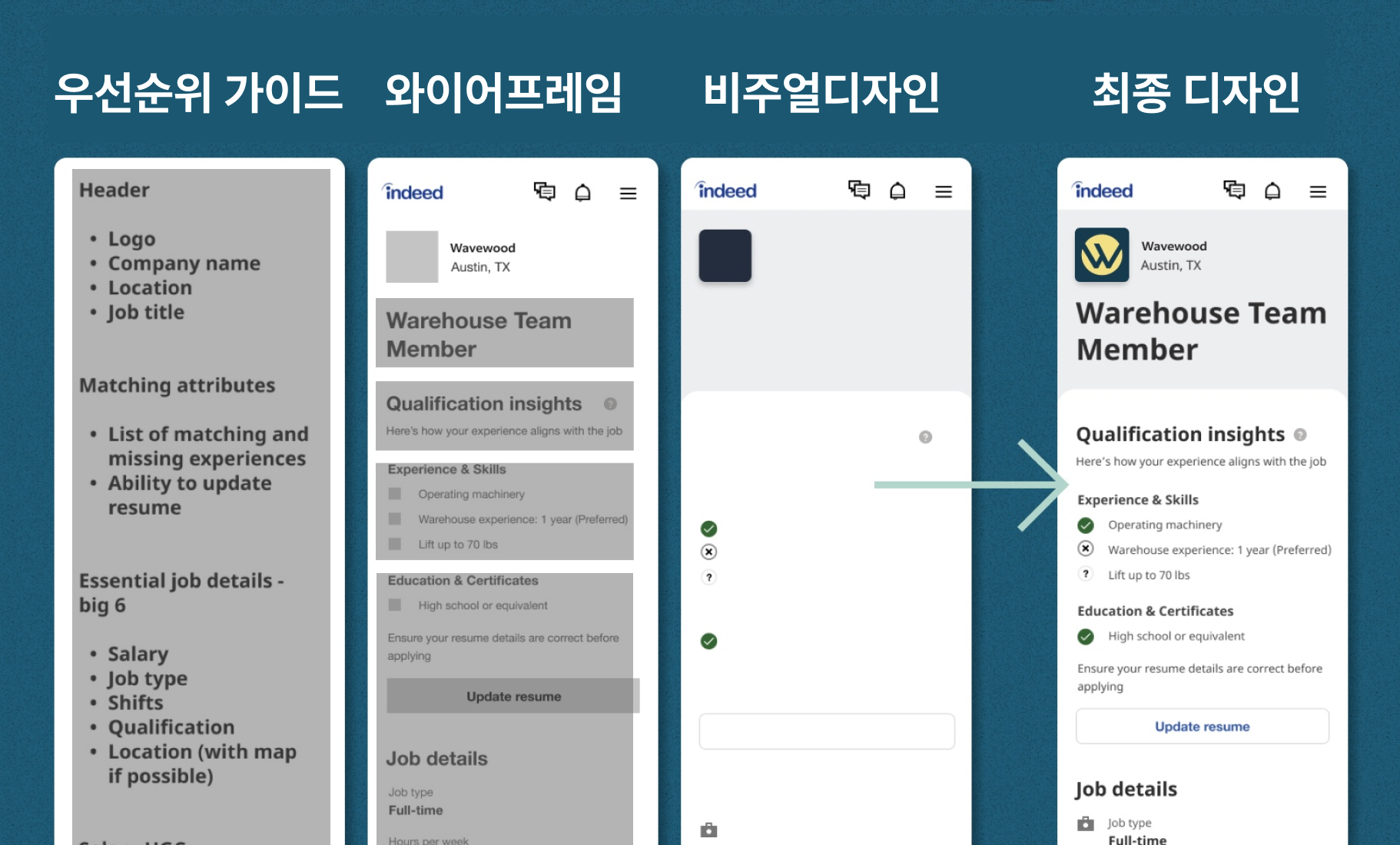
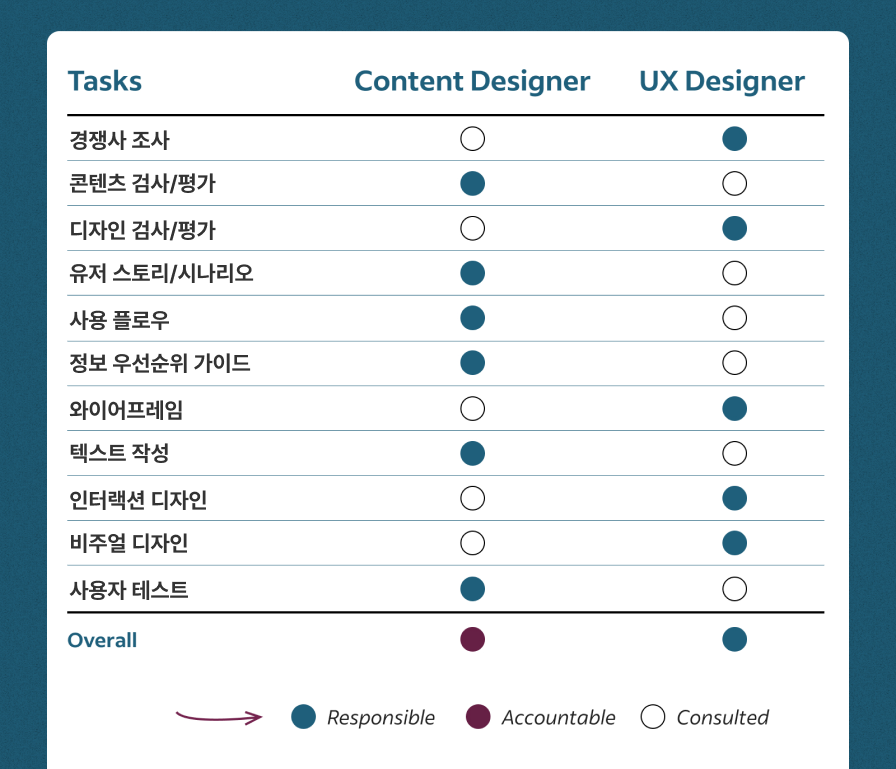
UX 작가와 UX 디자이너는 전반적인 디자인 책임을 공유하고 긴밀하게 협력하여 디자인을 제공합니다. UX디자이너는 인터랙션과 정보의 계층을 고려하여 서비스를 소비하는 데 장벽이 없도록 하고, UX 저작자는 흐름에 따라 일관된 방식으로 콘텐츠를 기획하고 작성합니다. UX 라이팅은 텍스트로 사용자 경험을 디자인한다는 의미에서 “글로 만드는 디자인” 샘입니다..


Jan Rojcek 더 자세히 알아보기 기사UX 디자이너와 콘텐츠 디자이너가 함께 작업하는 방법을 소개합니다. 두 직업 사이에 겹치는 부분이 많지만 그는 다음과 같이 제안합니다. UX 작가는 콘텐츠 우선 순위와 세부적인 콘텐츠 작성을 계획하고 사용자 사용 시나리오 및 흐름을 설계합니다. 반면에 UX 디자인은 와이어프레임을 관리하고 제품을 개발합니다.
UX 디자이너와 콘텐츠 디자이너: 협업을 위한 프레임워크
감독이 자신의 팀이 어떻게 모든 사람을 같은 페이지에 있게 했는지 설명합니다.
사실
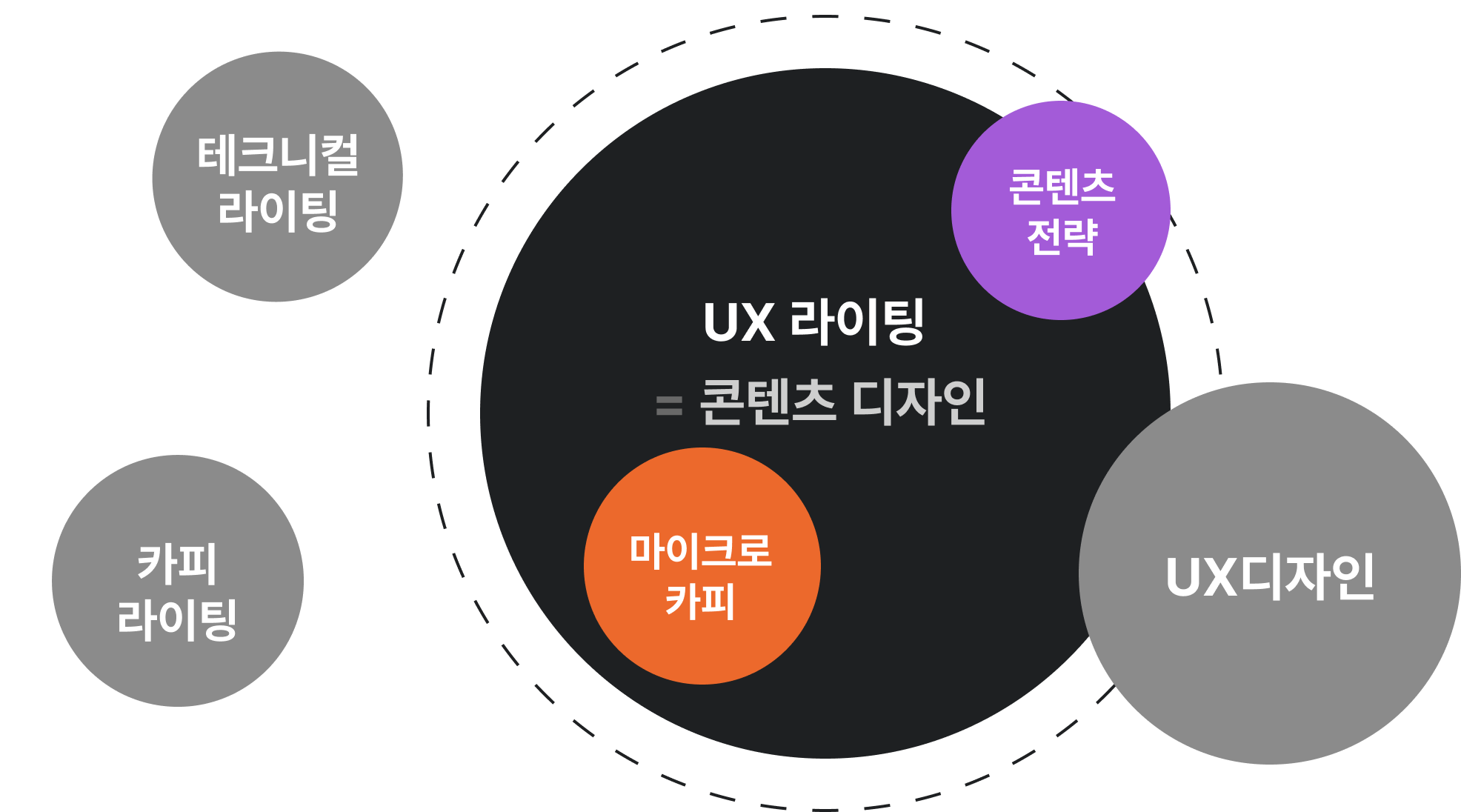
? 현미경과 콘텐츠 전략은 UX 라이팅의 일부입니다.


주요 행동에 가까운 언어로 사용자가 취하는 행동과 직접적으로 관련된 단어나 구.
UX 라이팅이 사용자 경험 측면에서 모든 언어와 시스템을 지배한다면, 현미경 검사는 주요 작업에 가까운 언어입니다., Microcopy는 UX 라이팅에 속합니다. 주로 인터페이스에서 사용자가 취하는 행동과 직접 관련된 단어나 문구사용자 행동 이전의 동기 부여, 사용자 행동에 수반되는 안내, 사용자 행동 이후의 피드백을 의미합니다.
이 모든 것은 2009년 제품 디자이너 Joshua Porter가 자신의 블로그에 “적절한 장소에서 적절한 시간에 몇 마디만 하면 사용자 경험을 완전히 변화시킬 수 있다”고 언급하면서 시작되었습니다. 온라인 거래의 5~10%가 빌링 주소 입력 오류로 실패하고 금전적 손실이 발생했다는 점을 지적한 그는 “신용카드 명세서의 주소와 주소가 일치하는지 확인해주세요.”라는 간단한 문구를 추가해 해결했다.
2022년 3월 기술 작가를 위한 컨퍼런스인 UX Salon WORDS에서 UX 작가 Yale Ben-David 마이크로카피는 전환율 등 수치를 높이고 고객 문의 등 불필요한 비용을 줄이는 효과가 있다는 설명이다.했다. Google 호텔 검색에서 “객실 예약”에서 “객실 확인”으로 전환하는 것만으로도 참여도가 17% 증가했습니다. 기능상의 변화는 없지만 다음 단계를 명확하게 한 미시적 성과에 불과했습니다. CitiBank는 마이크로카피를 간결하고 사용자와 눈에 잘 띄도록 개선하여 고객 요청(CS) 비용을 줄이면서 전환율을 26%에서 92%로 높였습니다.

UX의 콘텐츠 전략은 제품 전체에서 일관된 콘텐츠 자산을 만드는 데 중점을 둡니다.
UX 작성은 사용자가 제품을 사용하는 동안 읽는 단어에 중점을 둡니다. 한편 콘텐츠 전략은 메시지를 전달하기 위한 보다 광범위한 계획에 집중Do. Kristina Halvorson, 브레인 트래픽 CEO, 유용하고 사용 가능한 콘텐츠를 생성, 게시 및 관리하기 위한 계획 설명했다. 비즈니스 목표를 조정하면서 사용자에게 필요한 정보, 이동 중에 필요한 정보, 정보의 출처 및 형식을 파악하는 것입니다. 또한 시간 경과에 따라 컨텐츠를 관리, 유지 및 업데이트하는 방법(시스템, 인력 및 프로세스)도 포함됩니다.

콘텐츠 전략가는 UX를 작성할 필요가 없습니다. 하지만 UX 라이팅은 효과적인 텍스트를 만들기 위한 콘텐츠 전략이 필요합니다.. 콘텐츠 전략, 특히 UX 영역에서 제품 간의 일관성을 유지하는 기본 콘텐츠 자산 생성에도 중점을 둡니다. 목소리 톤 가이드라인 작성, 콘텐츠 디자인 시스템 관리, 패턴 및 용어 생성 등은 UX 라이팅에 필요한 콘텐츠 전략의 일부입니다. 이 가이드 협업 과정에서 팀원들이 더 잘 쓸 수 있도록 도와주는 역할을 해야 합니다. 한국에서는 쿠팡은 UX와 콘텐츠를 담당하는 콘텐츠 전략가가 있습니다.하다.
쿠팡 고객을 위해 글을 쓰는 사람들, 콘텐츠 전략가 – Coupang Newsroom
쿠팡은 사용하기 쉽습니다. 모든 연령대의 고객이 다양한 제품을 구매합니다. 쿠팡의 서비스를 보다 사용자 친화적으로 만들기 위해. 쿠팡의 UX(User Experience) 조직이 이를 해낸다.
news.coupang.com
‘쿠팡’ 콘텐츠 전략가가 브랜드 보이스를 만드는 방법 | 찾았다
쇼핑에 필요한 정보는 오프라인 매장에서 점원의 ‘대화’를 통해 얻는다. 그러나 모든 문제를 직접 해결해야 하는 앱에서는 점원의 음성이 텍스트로 대체됩니다.
www.wanted.co.kr
UX 라이팅의 개념을 카피라이팅/테크니컬 라이팅/콘텐츠 디자인/UX 디자인/마이크로카피/콘텐츠 전략과 비교하여 구체화하였다.
UX 라이팅은 “쓰기”를 통한 것입니다. 사용자 경험을 디자인합니다. 서비스에 입문한 사용자들에게 사용의 용이성과 긍정적인 브랜드 이미지를 전달하기 위해 제작된 서체입니다. 기업의 사정에 따라 브랜드 홍보를 목적으로 마케팅 문구를 작성하는 경우도 있지만 이 또한 대부분 사용자의 여정(흐름)과 감정을 염두에 두고 이루어집니다. 비즈니스/서비스의 원하는 동작을 유도하도록 설계됨이런 의미에서 UX 작가는 브랜드 메시지를 전달하고 행동을 유도할 수 있는 마이크로카피를 작성하기 위해 보다 폭넓게 기획(콘텐츠 전략)할 책임이 있습니다.

