오늘은 티스토리가 실행되는 동안 사이드바에 광고를 배치하여 애드센스 수익을 높이는 방법에 대해 알아보겠습니다.
티스토리 광고를 위, 아래에만 두시는 분들도 계시지만, 사이드바 빈 공간을 이용해서 광고를 더 많이 하시는 분들도 계실 텐데요.
화면 구조상 사이드바의 빈 공간을 활용하면 좋을 것 같습니다.
먼저 Google 애드센스 설정에서 사이드바 광고용 광고 단위를 새로 만들어야 합니다.
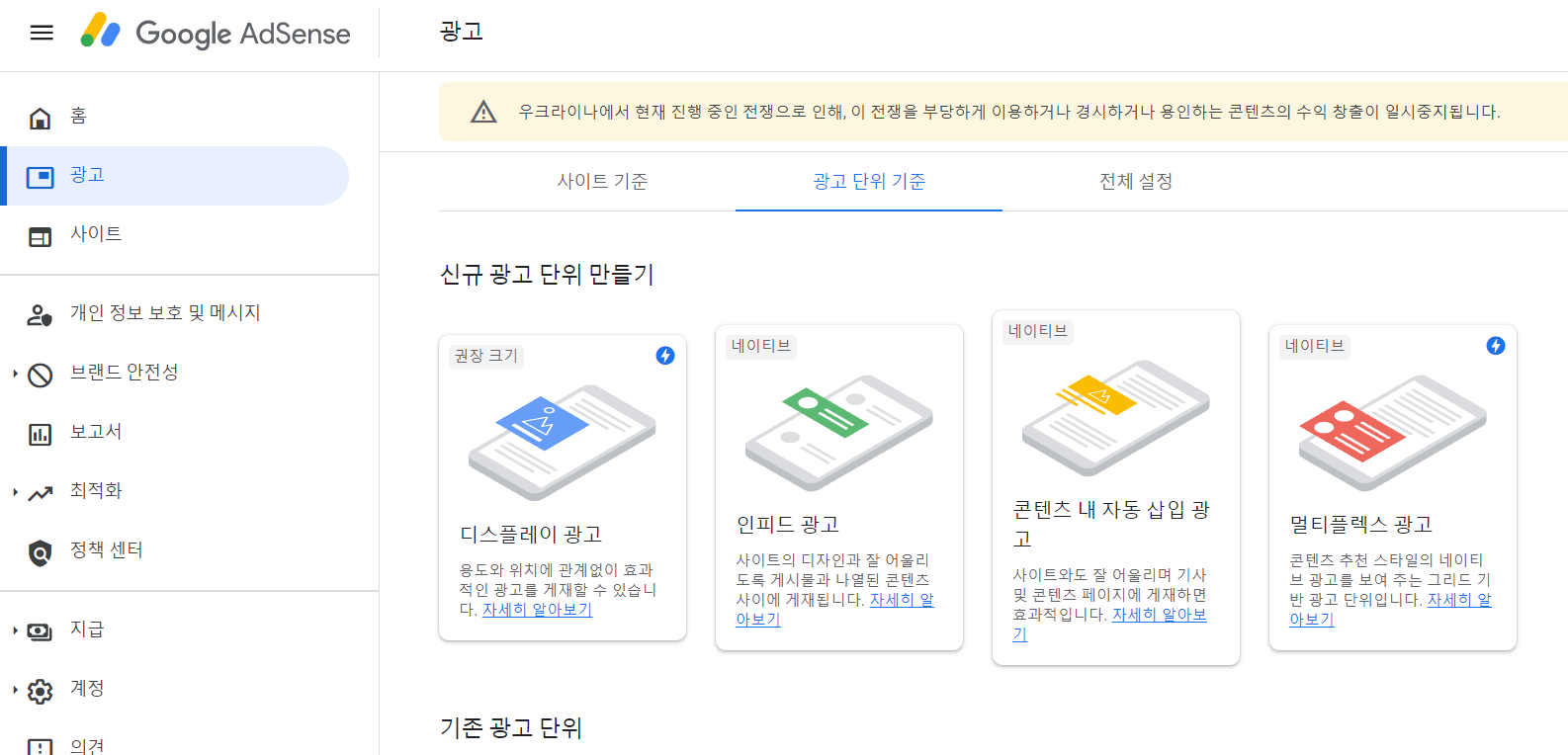
Google 애드센스 -> 광고 -> 광고 표시.


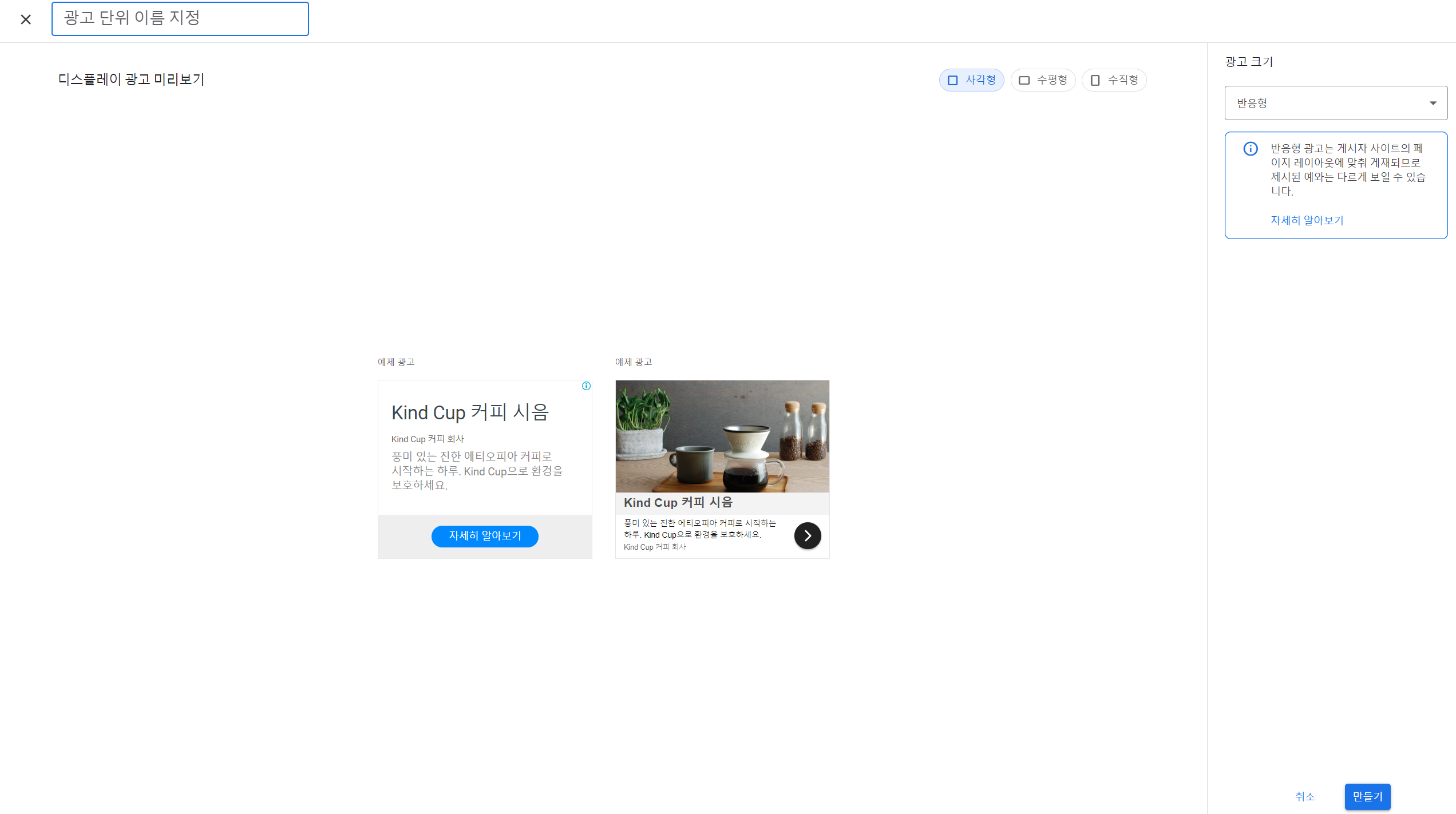
이전에는 직사각형으로 선택되었을 것입니다.
하지만 사이드바에 광고를 넣기 때문에
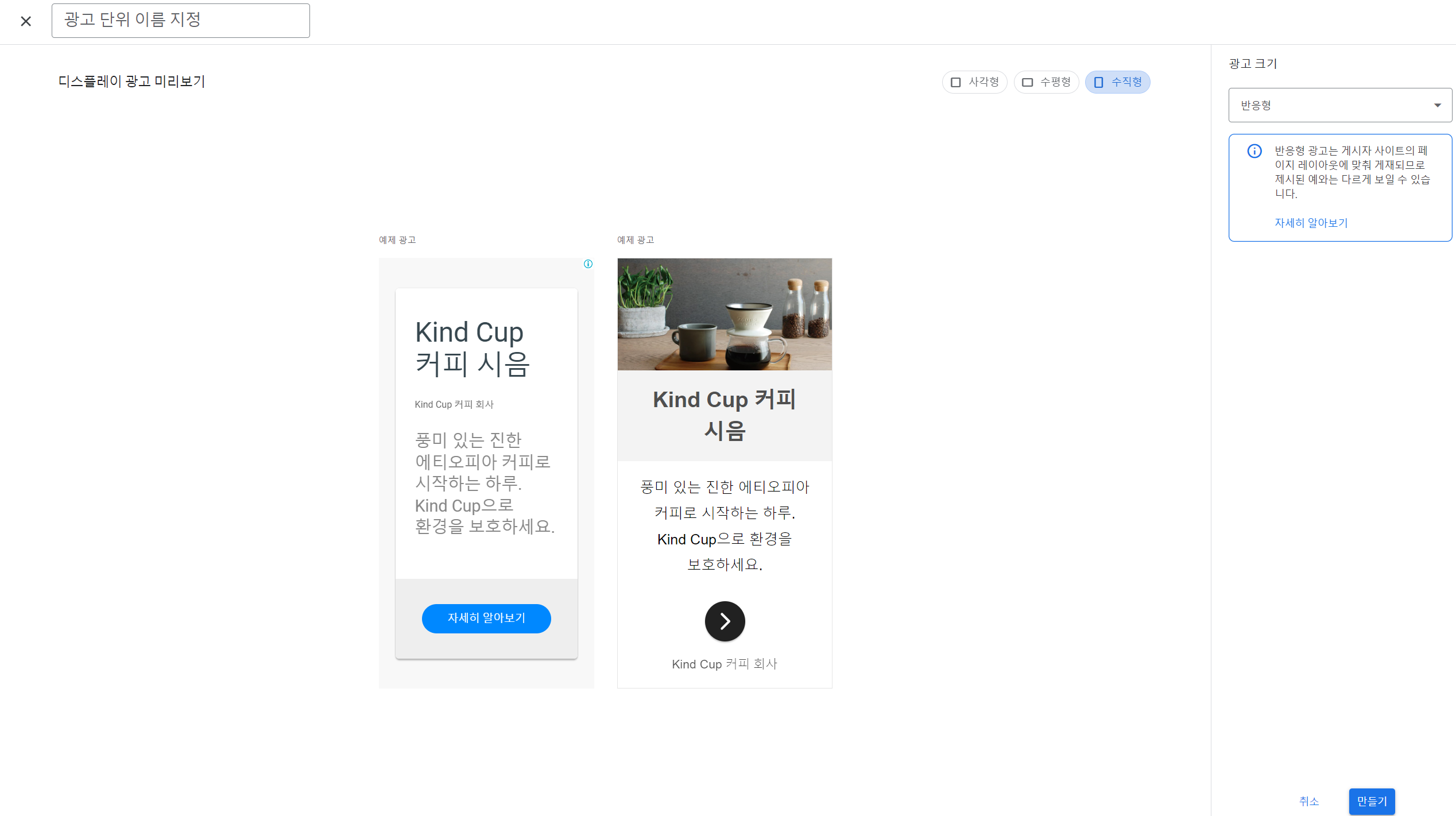
세로를 선택합니다.

사이드바에 들어갈 수 있는 광고 형태가 되었죠?
광고 단위 이름 입력에 광고 이름을 입력합니다.
사이드바 광고 1 이렇게 만들 수 있을 것 같습니다.
그리고 만들기를 클릭합니다.

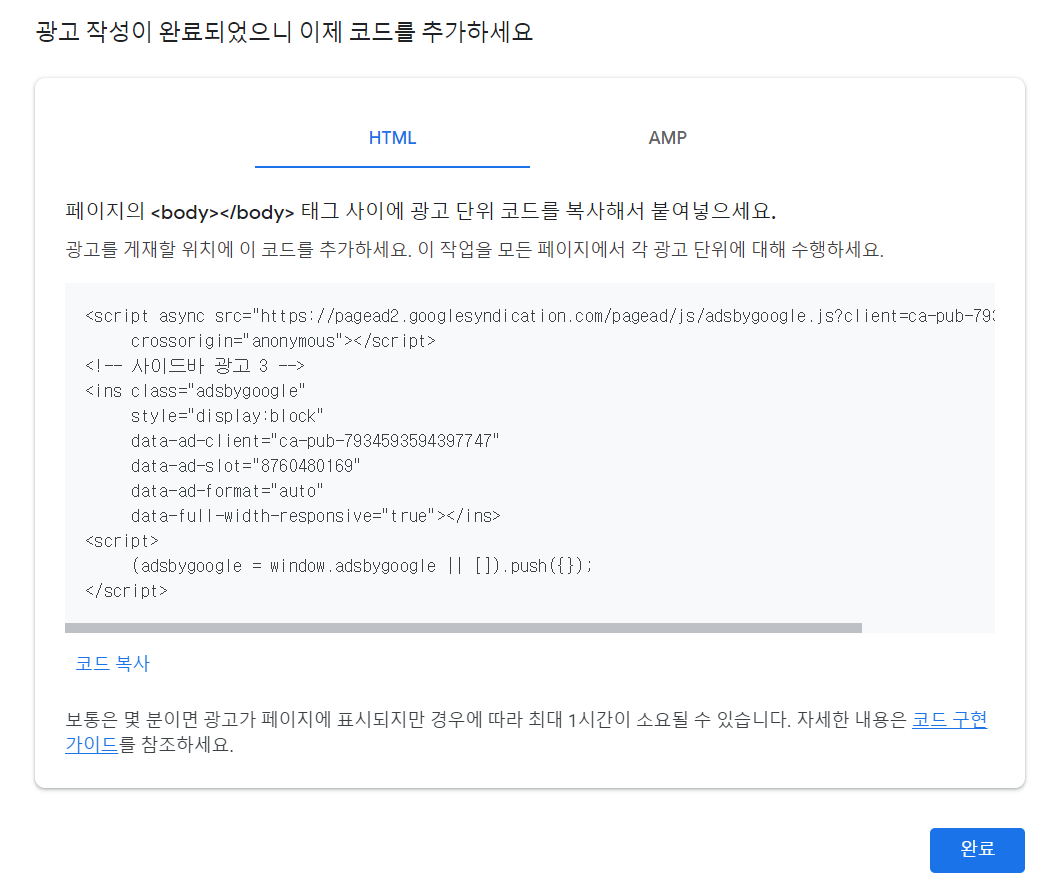
그러면 위와 같은 창이 뜹니다.
코드를 복사하여 임시로 메모장에 붙여넣습니다.
그리고 두 개의 사이드바를 삽입하고 동일한 프로세스를 다시 수행한다고 가정해 보겠습니다.
그러면 두 개의 코드가 생성되었죠?
이제 히스토리 블로그로 이동합니다.
히스토리 블로그 관리 화면으로 이동합니다.
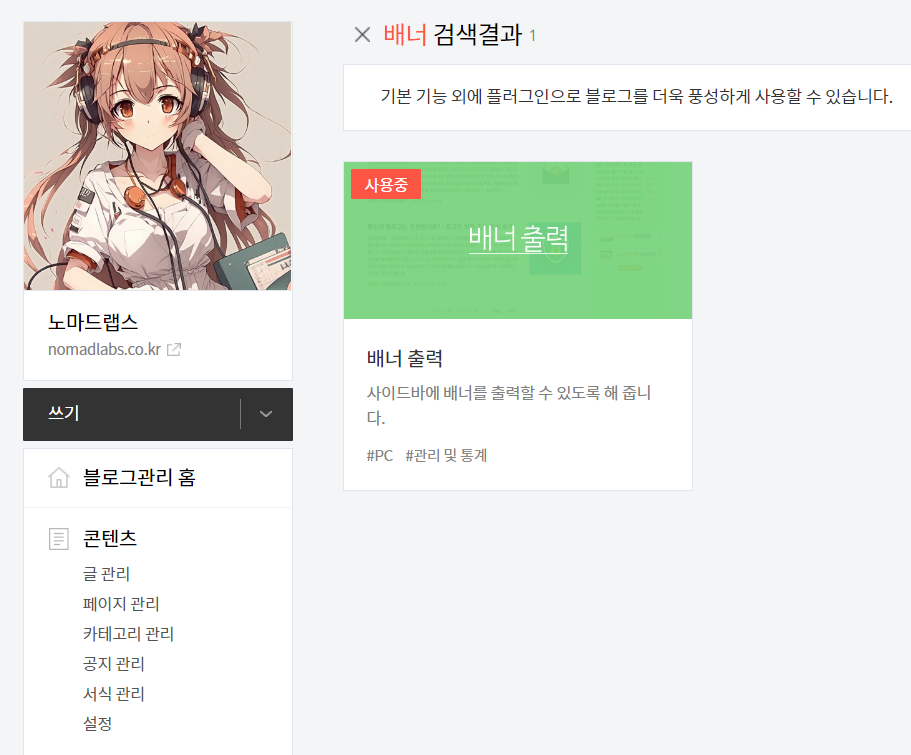
그런 다음 플러그인 탭을 선택하고 플러그인 배너 출력을 추가합니다.

배너 에디션을 추가하면 사용 중임을 알 수 있습니다.
그런 다음 꾸미기 탭 – 사이드바로 이동합니다.

그런 다음 (플러그인) 및 HTML 배너 출력이 추가되었습니다.
+ 버튼을 클릭한 다음 사이드바 1을 클릭합니다.
광고가 두 개이므로 + 버튼을 다시 누르고 사이드바 1을 클릭합니다.

그러면 HTML 배너 출력이 오른쪽 상단 모서리의 사이드바 1에 추가되었을 것입니다.
HTML 배너 출력 위로 마우스를 가져가면 편집 버튼이 나타납니다.
수정 버튼을 눌러주세요.

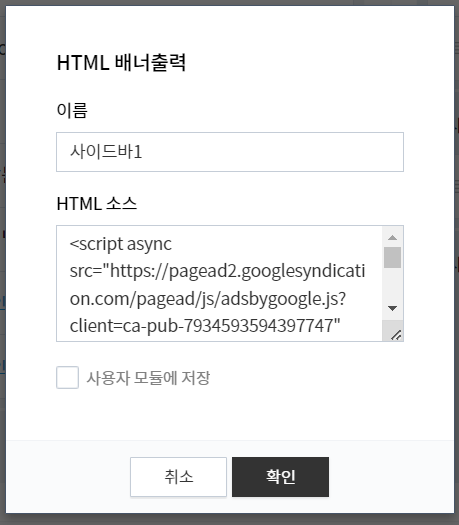
그러면 위와 같은 창이 뜹니다. 이름을 지정하고 이전에 메모장에 저장한 HTML 소스를 입력합니다.
두 HTML 배너 출력에 대한 HTML 소스를 제공하십시오. 각각 입력하시면 됩니다.
자, 이제 끝났습니다.
너는 열심히 일했다
2023년 3월 11일 – (컴퓨터 팁) – 자동화된 수익 블로그를 위한 기록 블로그 설정
2023.03.11 – (컴퓨터 팁) – 티스토리 블로그에서 애드센스 ads.txt를 찾을 수 없는 문제 해결 방법
2023-03-11 – (컴퓨터 팁) – 구글 애드센스 사이트 추가 후 tstory html 코드 생성, 복사 및 게시(3월 23일 기준)